マテリアルデザイン?ニューモーフィズム?これからのUI設計
オーデザインチャンネルズの川口です^ ^
Webデザインにおける「トレンド」というものをしばしば検索するのですが、2020年くらいから、「ニューモーフィズム」という言葉を聞くようになりました。UI設計におけるデザインの手法は、日進月歩です。今回は、ニューモーフィズムにも触れながら、ボタンデザインを通してその変遷を辿りたいと思います。
UI(ユーザーインターフェース)設計:ユーザーが迷うことなく使えるようにサイトやアプリをデザインすること
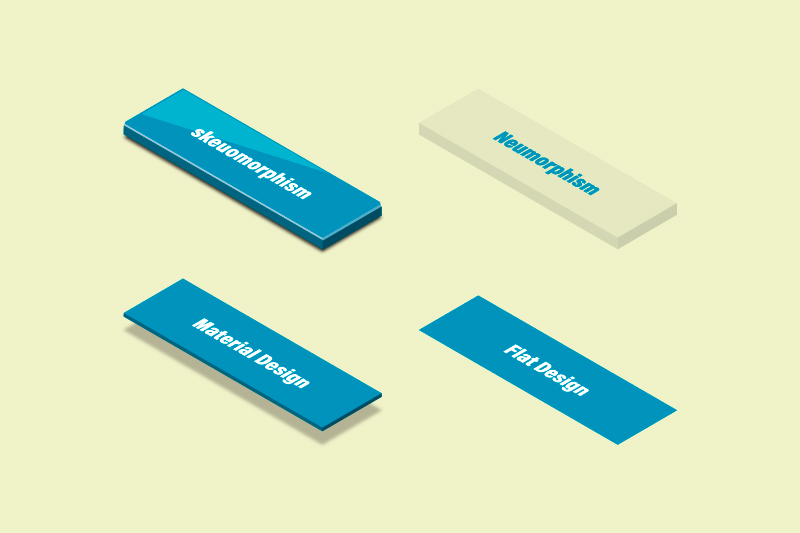
●ボタンデザインにみる、デザイン手法の変遷
以前私が書いたドロップシャドウの記事でも少し触れましたが、Webデザインにおける手法をざっと振り返っていきたいと思います。
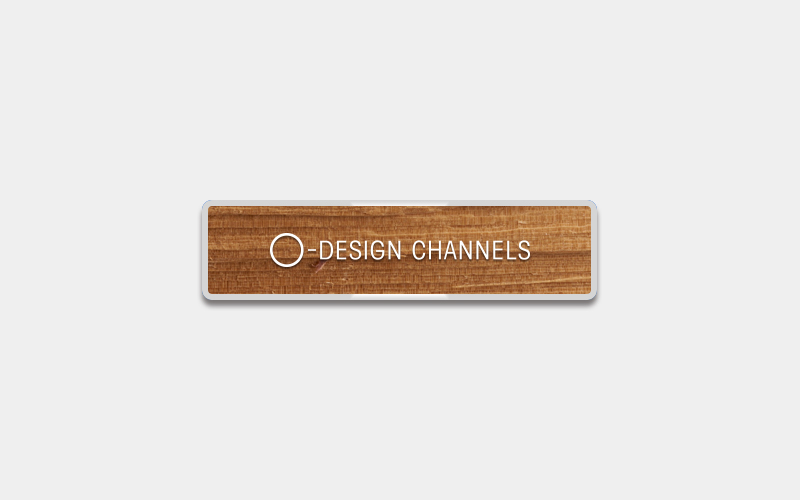
1)スキューモーフィズム/リッチデザイン
スキューモーフィズム(リッチデザイン)とは、他の物質に似せるために行うデザインや装飾を指す用語で、たとえば、紙製のカレンダーのような外見に似せたカレンダーのソフトウェアのデザインなどが当てはまります(Wikipedia引用参考)。スマートフォンの発売当初の画面デザインは、いわゆるこのスキューモーフィズムでした。モチーフをそのままデザインに落とし込んだ表現、という感じでしょうか。
メリットとしては、なじみのあるデザインなので分かりやすい、ということが言えます。ですが、スマートフォンやタブレットといったデバイスの多様化、レスポンシブへの対応などの理由から、使い勝手が悪くなります。
レスポンシブWebデザイン:PC、タブレット、スマートフォンなど、異なる画面サイズに応じて表示を最適化するデザインのこと

2)フラットデザイン(2012年頃から)
そこで登場したのがフラットデザインです。フラットデザインとは、立体感や装飾的要素を削ぎ落とし、シンプルな要素と色で表現する平面的なデザインです。(シンプルな分、デザインセンスが問われます!)
メリットとしては、レスポンシブデザインが容易で、(装飾的要素が少ないので)表示速度も早い、ということが言えます。ですが、シンプル過ぎるがゆえ、それがボタンなのか画像なのか分からない、というデメリットがあります。

フラットデザインの分かり難さを解消するため、「フラットデザイン2.0」と呼ばれるものも出てきました。「ボタンに影をつける」というように、フラットデザインに少し要素を足す、という感じです。

3)マテリアルデザイン(2014年)
そんな中、2014年にGoogleが提唱したのがマテリアルデザインです。フラットデザイン2.0と見た目は同じ感じですが、考え方が違います。
上記ガイドラインの中でその手法が説明されています。端的にいうと、現実世界の法則を取り入れながら、シンプルで操作性の高いデザインを実現する、という感じでしょうか。フラットデザインにただ影をつける、のではなく、私たちが直感的に操作しやすいようデザインを構築していく、というところでしょうか。
(アウトプットとしてはフラットデザイン2.0と同じ時もありますが、視点が違います)

4)ニューモーフィズム(2020年頃から)
そして昨今聞くようになったのが、ニューモーフィズムです。ニュー + スキューモーフィズムを合わせた言葉で、色ではなく凹凸による表現、という感じです。
メリットとしては、洗練された印象という感じでしょうか。ただ、背景と色が同じということもあり、見づらく、分かりづらいです。オシャレなサイトには有効だと思いますが、UI的にはよくありません。だからでしょうか、現状実装しているサイトをそんなに見かけません。

●マテリアルデザインか、ニューモーフィズムか、ではない

トレンドだけではなく、コンセプトに適したUI設計を
どの手法が優れているのかではなく、社会において、またコンセプトにおいて、どういうUI設計にするのがベストかということを考えていくことが大切だと思っています。デザイン性なのか、使いやすさなのか、表示速度なのか。制作するサイトで重視することを整理し、それを実現させるためのUI設計を模索していくのです。
マテリアルデザインに囚われすぎない
持論ではありますが、マテリアルデザイン=Googleが提唱しているガイドラインがあるということは、どのサイトも同じようなデザインになってしまうということです。もちろん、Googleから気に入られるための努力は(SEOを上げるため)必要ですが、そのガイドラインに準拠しつつも、いかに個性を出せるかを考えていくことはできるのではないでしょうか。
ネットを探すと、Webサイトのテンプレートはたくさんアップされています。もちろん、そのテンプレートに当てはめてサイトを作ることもできますが、よりブランド力を上げていくためには、表現したい内容に合わせてサイトを設計していく方がいいです。(決してテンプレートを否定しているわけではありません!)
みなさんも、すてきだなと思うサイトがあったら、ぜひ観察してみてください ^ ^
そこから発想が広げられるかもしれません。