【デザイン】ドロップシャドウを考える
オーデザインチャンネルズの川口です^ ^
今回のテーマは、「ドロップシャドウ」です!!
1)ドロップシャドウの作り方
ドロップシャドウ(drop shadow)とは、テキストや画像に影が落ちている表現をすることです。文字に影をつけることですね。
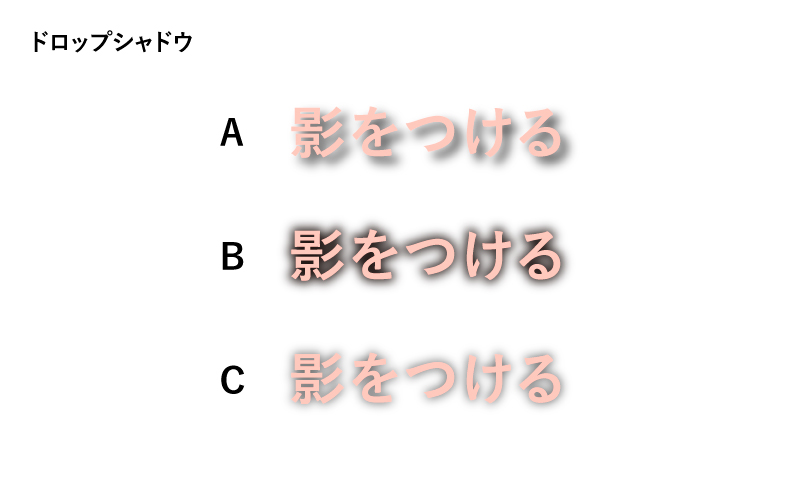
例えば、こんな感じ。
下記に、Adobe Illustratorを使って3種類のドロップシャドウを作成してみました。ドロップシャドウといっても、作成方法はいくつかあります。

A 効果→「ドロップシャドウ」で作成
「効果」→「スタイライズ」→「ドロップシャドウ」を適用して作りました。オブジェクトに対して影をどの位置にどの程度ぼかして配置するかを設定できます。
B 文字に線をつける→線をぼかして作成
アピアランスパレットから「新規線を追加」し、それを文字(塗り)の背面に持っていき、線に「ぼかし」の効果をかけました。これも、線の太さやぼかしの程度を変えることで、影の度合いを検討できます。線にグラデーションをつけられるなど汎用性も高いので、細かい調整が必要な場合はこの方法がオススメです。
C 効果「光彩(外側)」で作成
「効果」→「スタイライズ」→「光彩(外側)」を適用して作りました。光彩は、オブジェクトの外側(もしくは内側)を輝かせるような効果を作りたい時に使用しますが、影を作ることも可能です。
2)ダサい影にしないために
ひとえに「影をつける」といっても、どのぐらいの調子の影をつけるかが重要です。1で示したドロップシャドウは、機能説明としてつけた影なので、正直、どの影の調子も微妙です。
濃かったり強調されすぎたりする影は、古臭く感じられてしまうきらいがあります。さらっとスタイリッシュな影の方が、現在のスタイルに適しており、品がよくオシャレに感じられます。
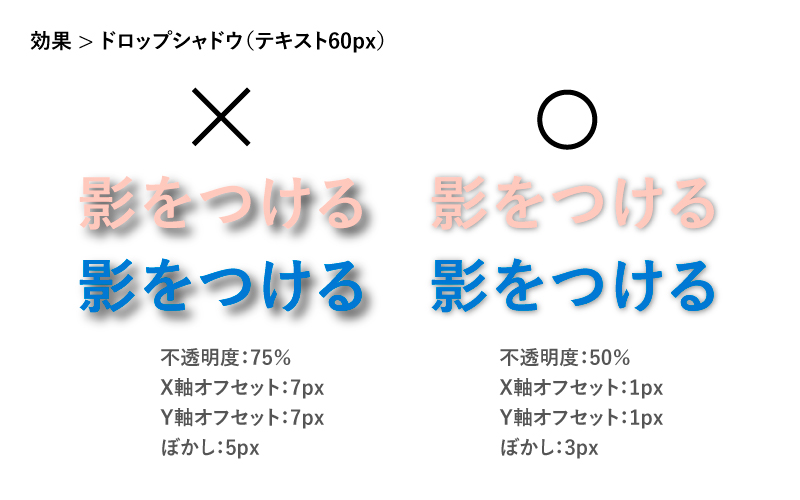
下記に例を作ってみました。
Aの方法でドロップシャドウをかけたのですが、効果の数値を変更しただけで、印象が違って見えます。テキストサイズを60pxにして検証してみました。

スタイリッシュにみせるポイントとしては、
●オブジェクトと影の距離を離しすぎない
●影を濃くしすぎない
という感じでしょうか。
影は、品よく控えめにつけるように心がけましょう。
3)Webサイトにおけるドロップシャドウ
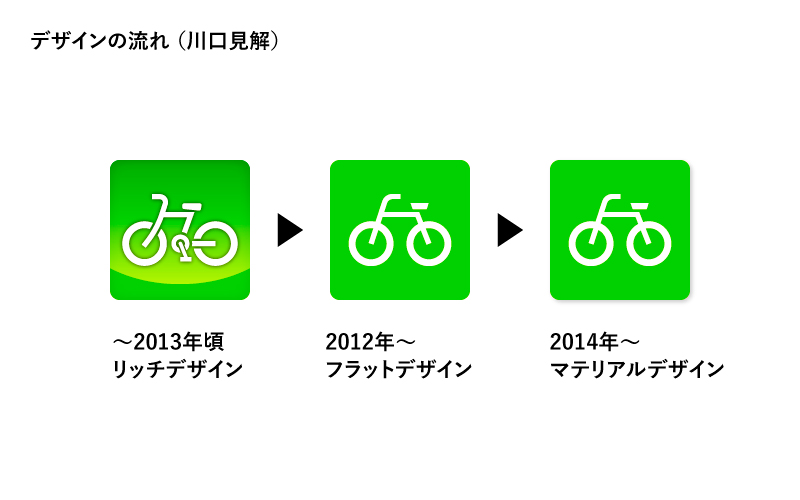
Webサイトのデザインテイストも、日々変化しています。
かつては、「リッチデザイン(スキューモーフィズム)」と呼ばれる質感を追求したようなデザインでしたが、2012年くらいから「フラットデザイン」と呼ばれるシンプルで平面的なデザインが主流に。そして、よりユーザーの操作性を高めるため、2014年にGoogleが「マテリアルデザイン」を発表。
マテリアルデザインとは、シンプルすぎて操作性が不十分だったフラットデザインに、ユーザが使いやすい要素を追加しよう、という考え方のようです。
現状WebサイトのUI設計においては、マテリアルデザインの考え方を踏襲した、シンプルながらも操作性の高いデザインが求められていると思います。

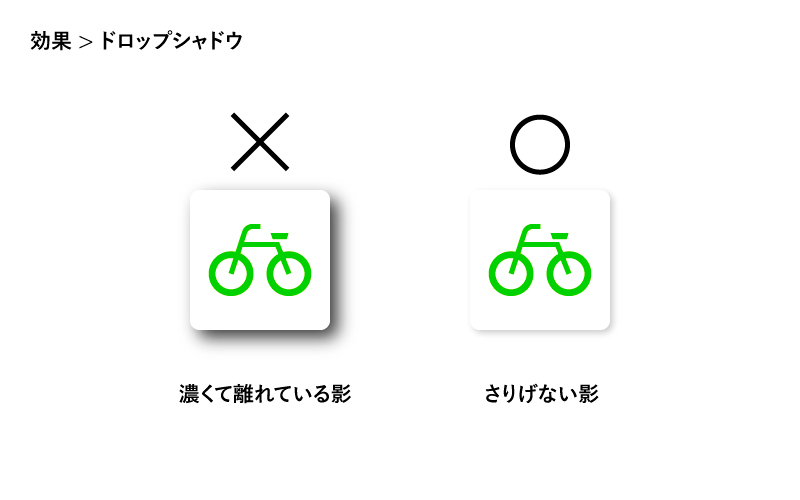
ドロップシャドウも、マテリアルデザインを実現させるための要素の一つです。
例えば、Webサイトにおいて「画像にマウスオーバー(要素にマウスを持っていった時に起こる動き)した時にドロップシャドウをつける」という設計。影をつけることで、自分がどう操作しているのかがわかりやすくなります。
その時の影の設定も、品よくつけるのがベストです!

みなさんもドロップシャドウをつかう時は、どんな影がいいか検証してみてくださいね ^ ^