【Web】OGPを設定しよう!
こんにちは^ ^ オーデザインチャンネルズの川口です。今年も、デザインに関するブログをあげていきたいなと思っておりますので、どうぞよろしくお願いいたします。
前回、「メタディスクリプションを考えよう!」という記事を書いたのですが、今回は、「OGP」について考えていきたいと思います。
OGPとは
OGP(Open Graph Protocol)とは、Webサイトの記事をFacebookやTwitterなどのSNSでシェアしたときに表示させる仕組みのことです。自分で書いた記事やおすすめの記事を自身のSNSでシェアしたことがある方は、何となく想像できるかもしれませんが、その時にタイムラインに表示されるURLや画像等のことです。
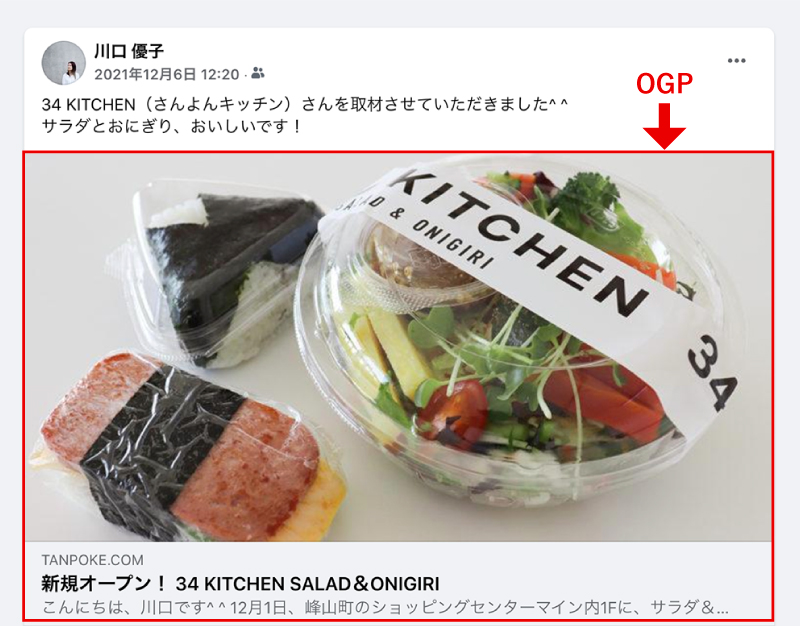
▼例えばFacebookでいうところの、この部分のことです。

▼Twitterだとこんな感じ。

OGPを設定していないと、SNS側で自動的に(勝手に)画像やテキストをセレクトして表示してしまうので、こちらが意図していないものが表示される可能性があります。
意図していないものが表示されてしまうということは、例えば、せっかく力を入れてブログを書いてSNSで拡散しても「ユーザーにブログの内容をきちんと伝えられない」ということです。これでは、クリック率も望めません。。。
残念すぎますね。。。
ですので、Webサイトを制作するときは、OGPをしっかり設定するようにしましょう^ ^
OGP画像を制作するときのポイント
今回は、OGPに設定する画像について考えたいと思います。
OGPは、SNSの種類よって表示される画像サイズがさまざまです。前述したFacebookとTwitterでも分かるように、横長だったり正方形だったりします。
では、どのサイズで作っておくのがいいかというところですが、私としては、汎用性が高い「 幅1200px × 高さ630px 」がいいかなと思っております(今はこのサイズが推奨されています)。
その上で、SNSによっては、画像の上下左右が少しカットされてしまったり、左右がガッツリ落とされて正方形で表示されてしまったりするので、横長でも正方形でも、どちらでも違和感のない画像にしておくのが無難です。
▼画像サイズ:幅1200px × 高さ630px

▼正方形にトリミングされても違和感ない感じ

画像にテキストを入れる場合は、正方形にトリミングされても切れないよう、真ん中に配置しておくのがベストです。
OGPはページ毎に設定を
OGPは、該当ページを見てもらうために設定するものです。サイト全ページ同じ画像ということは避け、ページ毎にきちんと設定するようにしましょう^ ^
ディスクリプションの時も書きましたが、「見てほしい」「読んでほしい」という気持ちで考えることが大切です。届けたいユーザーに向けて、試行錯誤していきましょう。
(私も日々勉強のつもりで頑張ります)