vol.3 After Effectsでつくろう
どうも、さがねです
ひきつづき動くLINE絵文字制作の練習です
今回はAnimateではなく同じくAdobeソフトのAfter Effectsで作成します
Adobeのサイトで「After Effectsで文字にアニメーションをつける」という
特集がありましたのでそちらを参考に作ってみました
今回はこのイラストの「いいね!」を動かしましょう

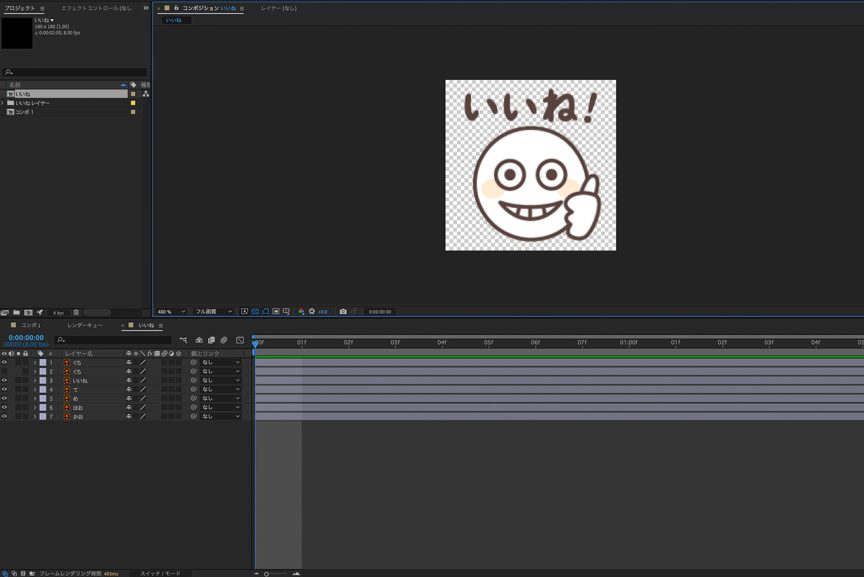
After Effectsを開き180×180pxで新規コンポジションを作成
illustratorデータを読み込みます
このとき読み込みの種類は「コンポジション‐レイヤーサイズを維持」に
読み込んだデータをコンポジションパネルに表示させ
プロジェクトパネルで「いいね」のコンポジションをダブルクリックすると
illustratorで作成したレイヤーが表示されます

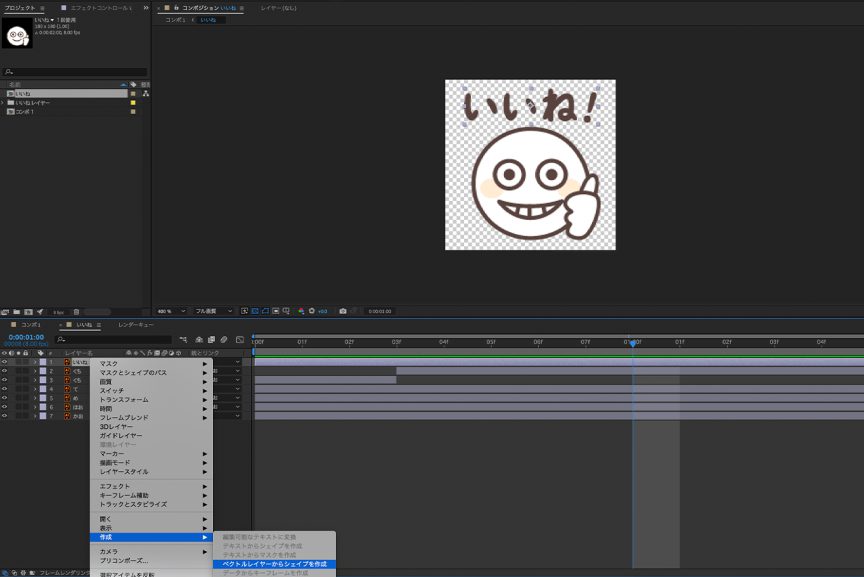
次に「いいね」のレイヤーを選択したまま右クリックし
「作成」→「ベクトルレイヤーからシェイプを作成」を選択すると
「★いいねアウトライン」ができます

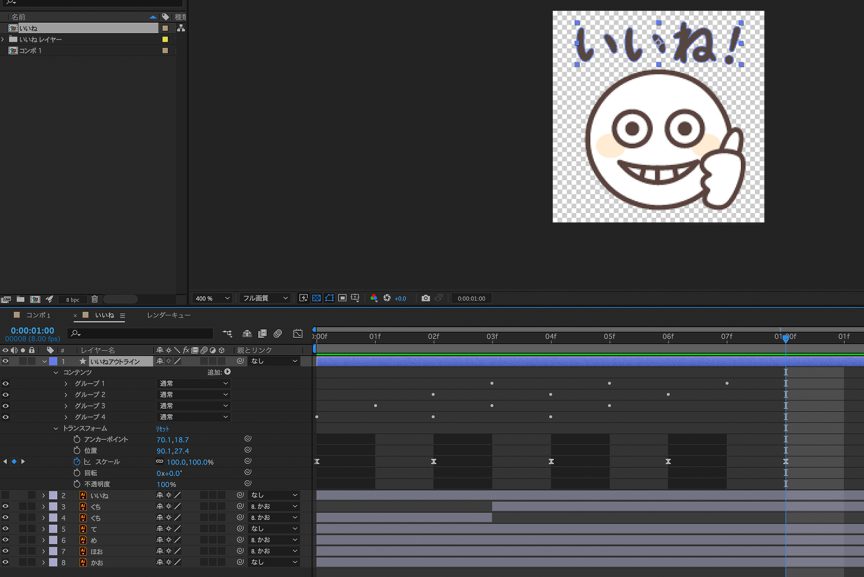
タブを開くと「コンテンツ」と「トランスフォーム」が表示されます
「コンテンツ」のタブを開くと「グループ1」~「グループ4」がありますが
これが「い」「い」「ね」「!」の4文字分に相当します
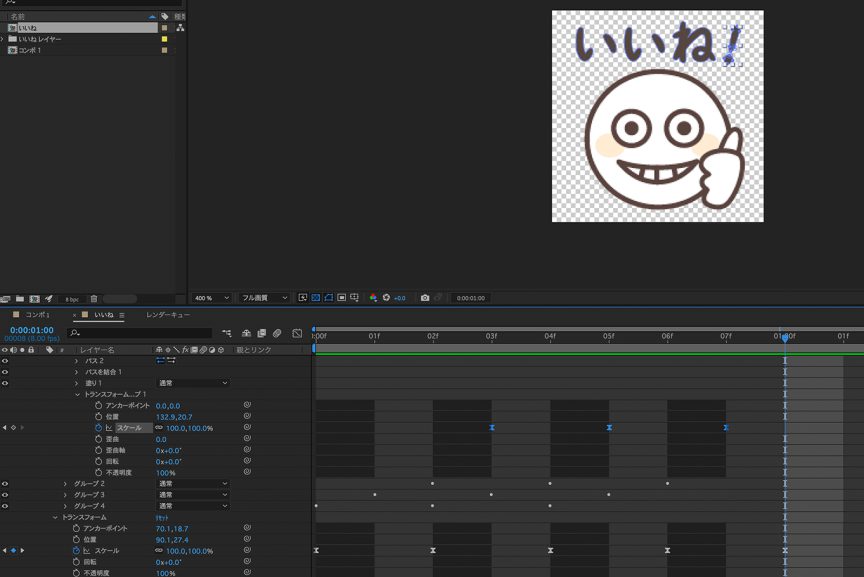
あとはこちらを1文字分ずつ設定します
それぞれの「トランスフォーム」からスケールを設定し
順番に表示されるようにします


その他、顔や手にも動きをつけます
データができたら書き出しです
メニューの「コンポジション」→「レンダキューに追加」で
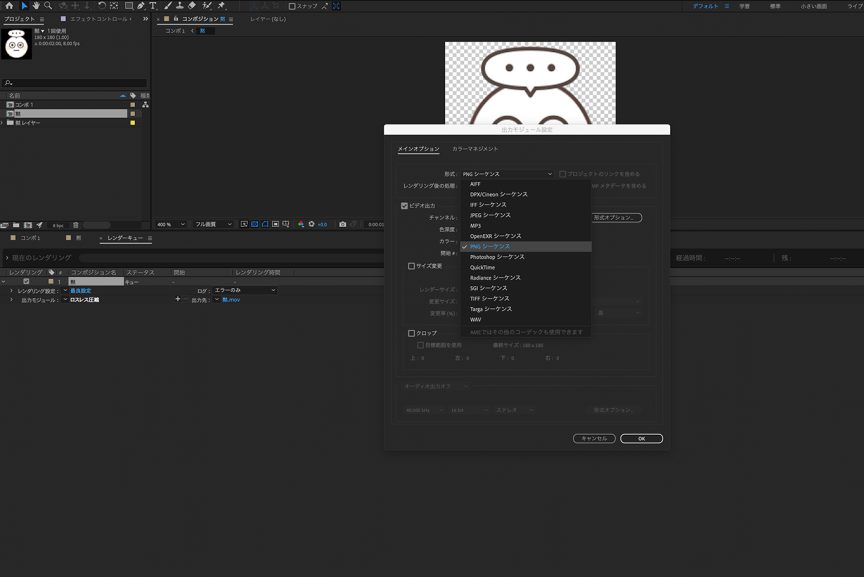
レンダキューに表示されますので「出力モジュール」の
「ロスレス圧縮」をクリックし「形式」を「PNG シーケンス」に

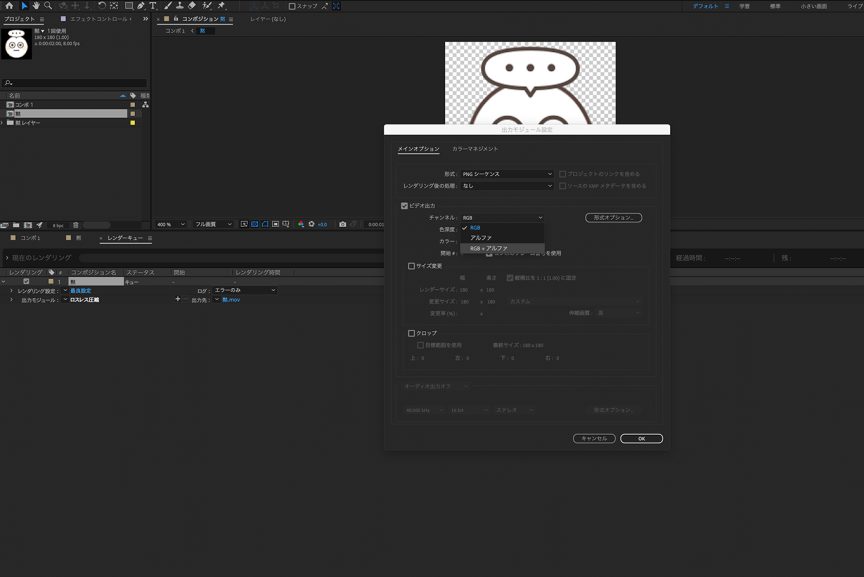
「ビデオ出力のチャンネル」を「RPG+アルファ」にします

すると出力先が「いいね/いいね[#####].png」になります
準備ができたら「レンダリング」ボタンをクリックしましょう
デスクトップに「いいね」というファイルが作成され
中にpngが連番で作成されています
それをおなじみ「アニメ画像に変換する君」で完成です

こんな感じにできました
他にもいろいろつくってみました


ちょっと慣れてきましたので前回よりもスムーズに動いているように感じます
こんな感じでイラストをどんどん動かしてみたいですね
ではまた次回