LINEアニメーション絵文字をつくろう
どうも、さがねです
突然ですが今回から「LINEアニメーション絵文字」をつくろうを始めます
LINEの絵文字とはLINEのトークのふきだしの中にある
小さいイラストのことですね
制作ガイドラインを見た感じでは
まだクリエイターズマーケットでの
アニメーション絵文字の申請(販売)はできないようです
が、9月下旬には審査のリクエストが開始されるそうなので
はやいうちに制作していきたいですね
そんな感じで今回は公式の制作ガイドラインを見て
絵文字を作成するにあたっての注意点を勉強してゆきます
LINE公式ガイドラインはこちら
https://creator.line.me/ja/guideline/animationemoji/
https://creator.line.me/ja/guideline/animationemoji/detail/

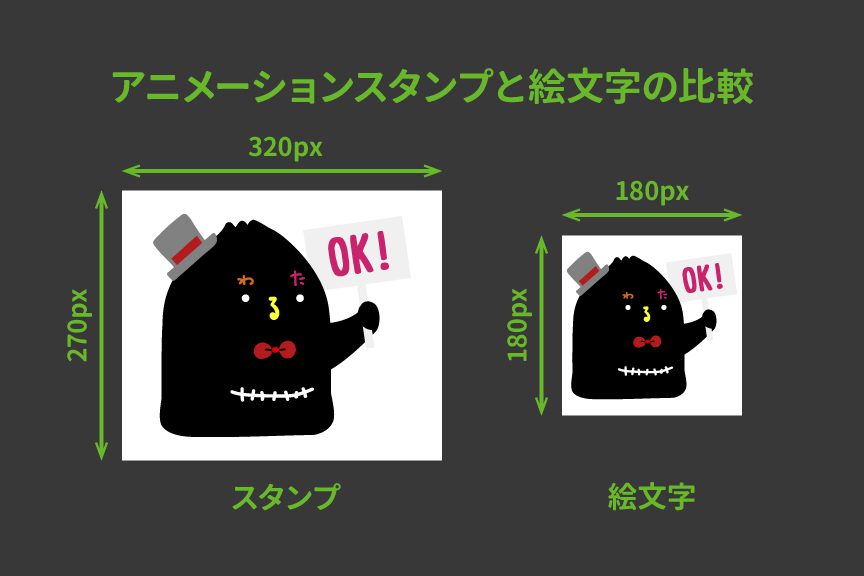
まずはサイズから
以前作成していた「アニメーションスタンプ」の最大サイズは320×270px
対して「アニメーション絵文字」は最大で180×180pxになります
比較するとけっこう小さいですね
絵文字は文字といっしょに送信するとひとつのふきだしの中に小さく表示され
単体で使用すると普通のスタンプのように使えます
180×180pxのサイズはスタンプのように使用するためのもののようですね
またスタンプは制作サイズに対して余白が必要でしたが
絵文字の場合は枠いっぱいいっぱいまでイラストを入れてもOKだそうです
つづいて絵文字制作における注意点
アニメーションは1フレーム目が静止画として使用されるので
画像のように最終フレームで「OK」と出したい絵文字の場合は
1フレーム目にも最終フレームと同じイラストを入れるとよいそうです

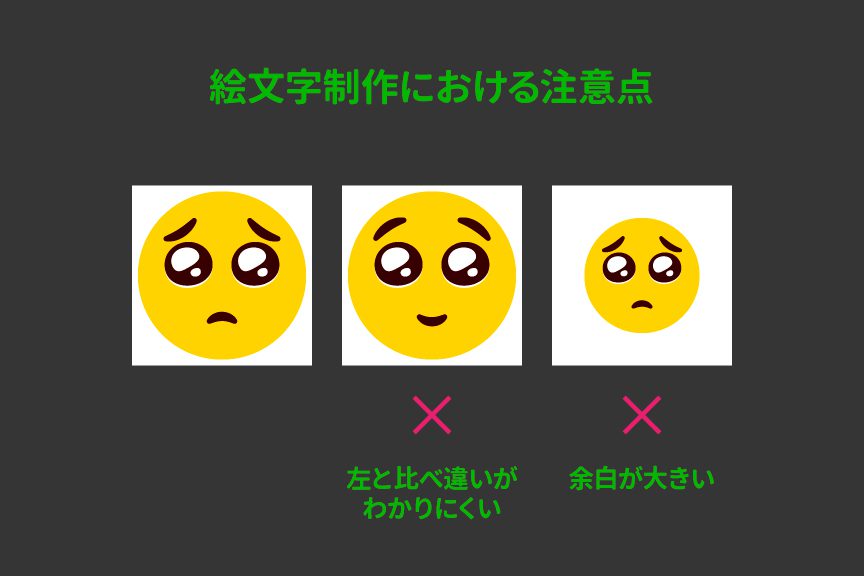
もうひとつ注意点
絵文字は通常スタンプに比べて表示されるサイズが小さいので
余白をとりすぎたり、表情の違いが小さすぎると
特にふきだしの中では視認性が悪くなってしまいます
大げさなくらいに表情に変化を付けたいですね

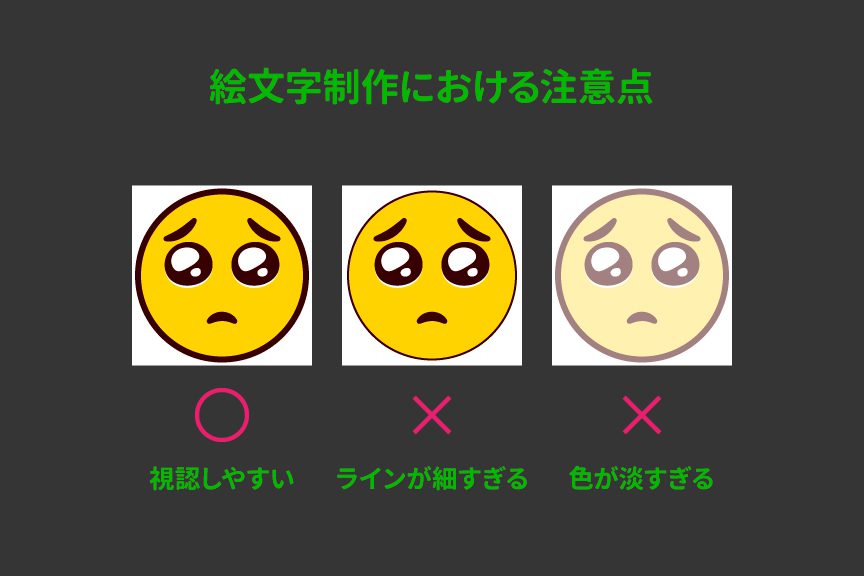
その他推奨することとして
ラインを付ける場合は太く、そして色も視認しやすい濃い色をとのこと
とにかく「シンプル」で「見やすい」ことが大事ですね

ひととおりガイドラインに目を通して自分なりにまとめてみました
以上のこと頭において次回からアニメーション絵文字つくってみたいと思います
ではまた!