Design
vol.2 実際につくってみよう
どうも、さがねです
前回に引き続きLINEのアニメーション絵文字をつくっていきます
まだどんな絵文字にするかの方向性が定まっていないので
今回はお試しでガイドラインに沿ってアニメーションをつくてみます
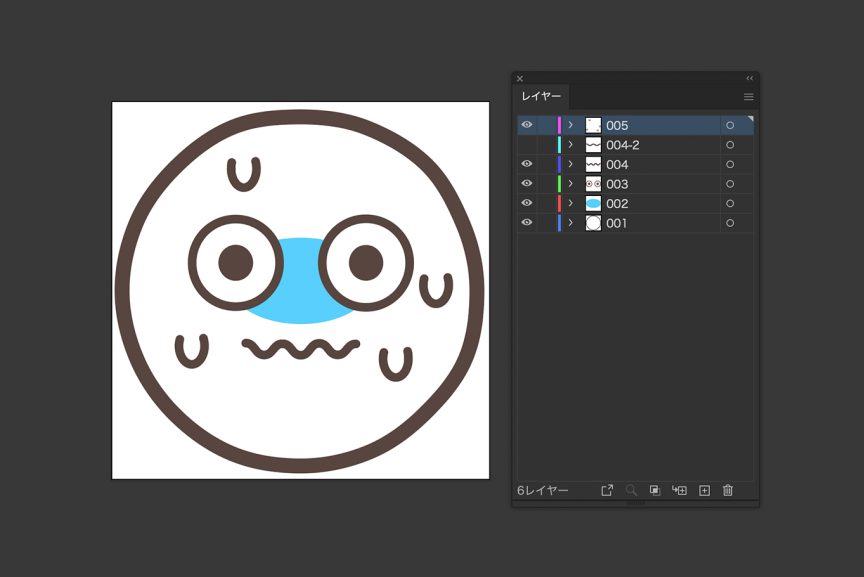
illustratorで180×180pxサイズのアートボードをつくりイラストを描きます
その際、パーツごとにレイヤー分けしておきます

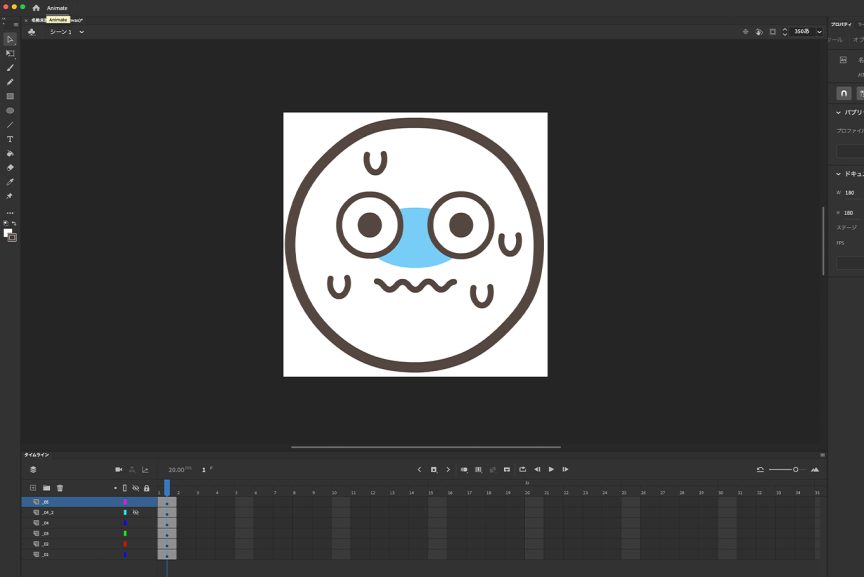
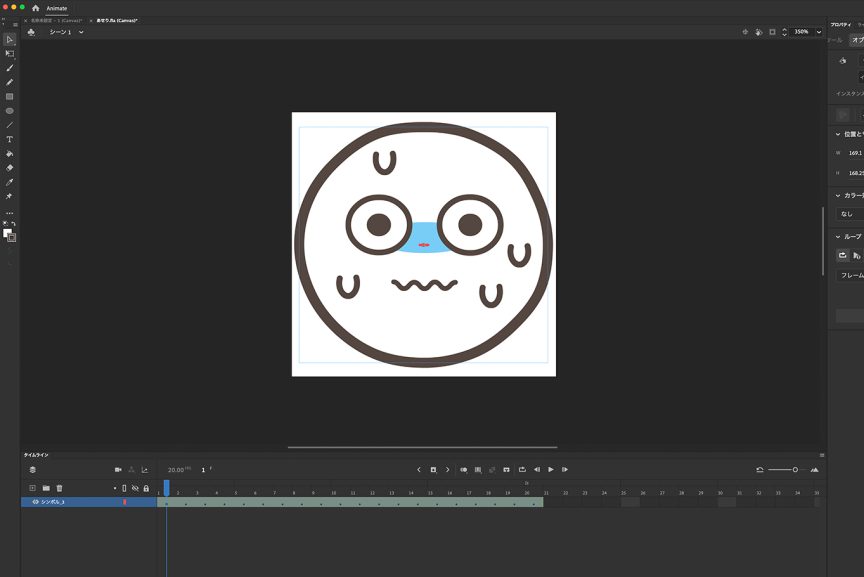
Adobe Animateを開き、同じく180×180pxの新規ファイルをつくります
「ファイル」→「読み込み」→「ステージに読み込み」でファイルを読み込みます

パーツごとに動きをつけていきます
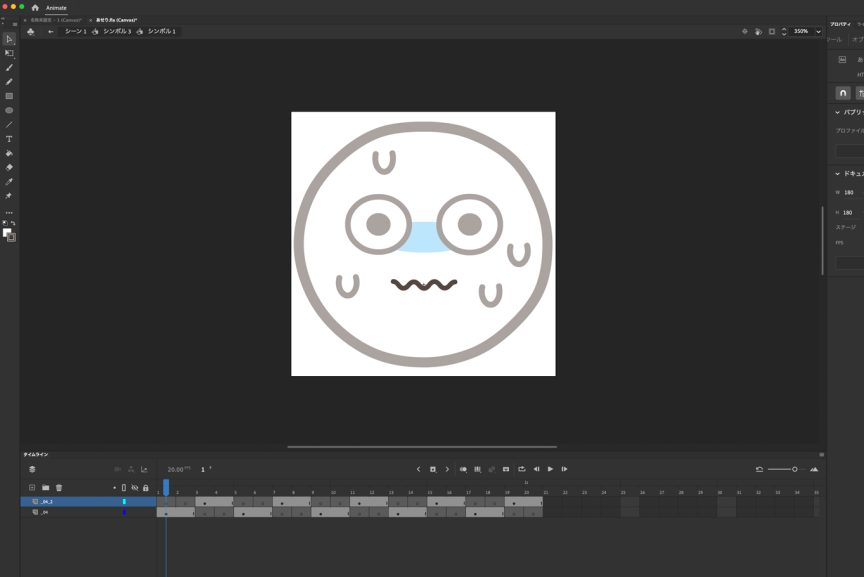
輪郭や目などは「クラシックトゥイーン」で動かし、
口は2つのレイヤーを「シンボル」化し交互に表示させます

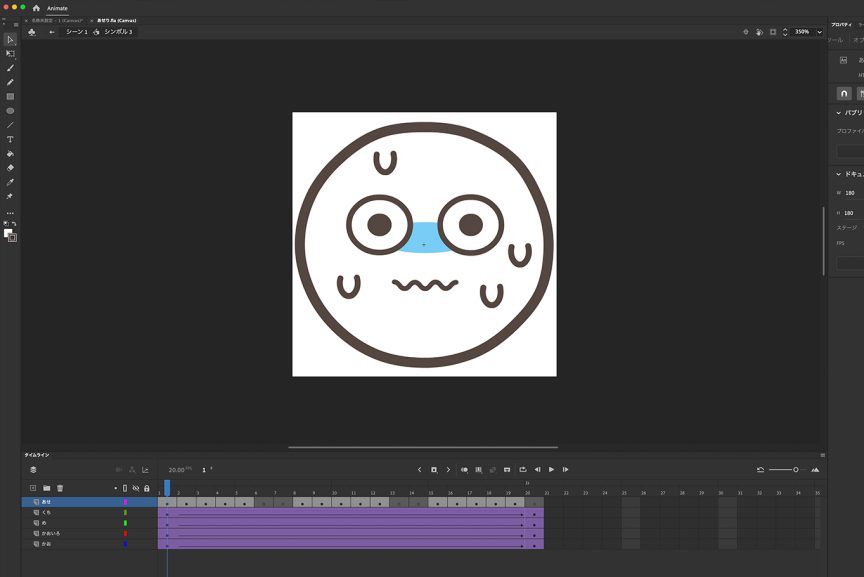
全てのレイヤーの動きが完成しました

小刻みにぷるぷる震える動きにしたいので
全てのレイヤーを「シンボル」化し全体に動きを付けます
この「小刻みに振動」させる動き、多分もっといい方法があるかと思いますが
まだ勉強中なのでアナログな感じの動かし方で許してくださいね;;

とりあえず完成です!
最後は「書き出し」て「アニメ画像に変換する君」の出番です

まぁ最初はこんなもんでしょう!

こんなのも作りました
作り続ければ慣れてくでしょうからこれからも頑張ります!
ではまた次回!