Design
vol.5 空から落ちる
こんにちはさがねです
さてスタンプを作っていこうと思います
前回からの引き続き「Adobe Animate」で作ってみようと思います
今回の素材はこちら

よくよく考えると基本的な動きはvol.3の空を飛ぶと同じですね
飛ぶか落ちるか、横移動か縦移動かの違いです

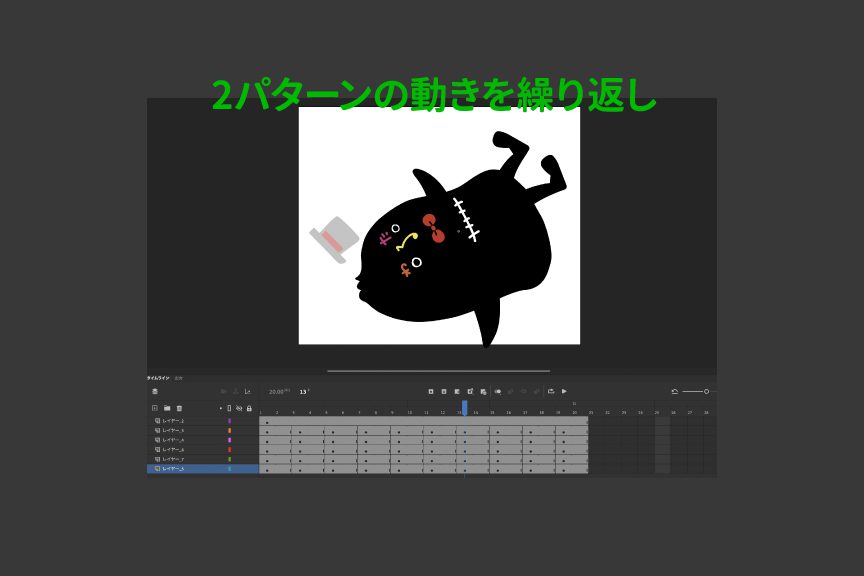
2パターンの繰り返しなのはphotoshopと同じですね
vol.3で羽(手)の動きが小さすぎてわかりにくかったので大きめに動かします
ちなみに今回はモーショントゥイーンを使用するので
動きを付ける前にパーツ毎にレイヤー分けした後、
全てのレイヤーを選択して
「シンボルに変換」→「モーショントゥイーンに変換」しています
シンボルをダブルクリックすると
シンボルの中のレイヤーが表示されます(下図)
この状態にしてから動きを付けたりしました

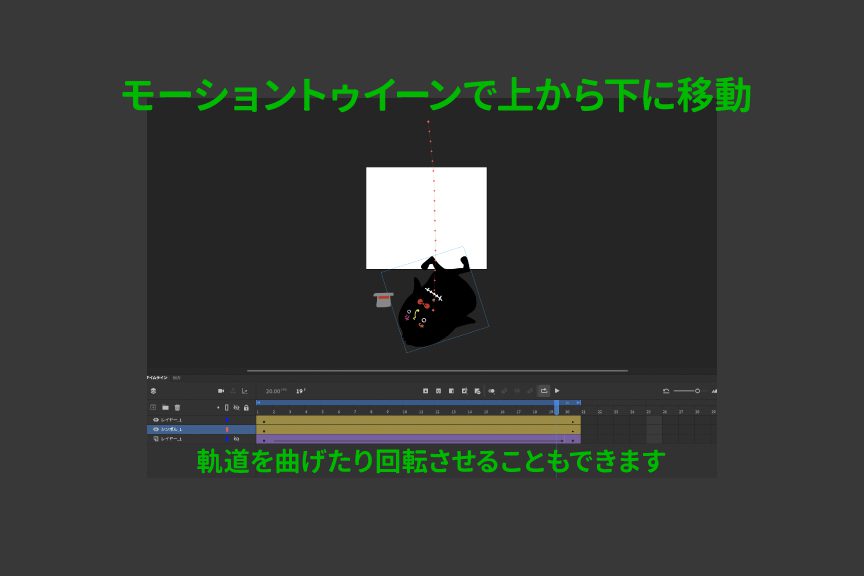
あとは上から下に落とすだけ
モーショントゥイーンの最後のフレームに「キーフレームを作成」し
最初のフレームでは上に、最後のフレームでは下にくるよう移動させます
モーショントゥイーンはphotoshopのトゥイーンよりも簡単に
軌道を変えたり回転させることもできます

あとはおなじみ
「ファイル」→「書き出し」→「ムービーの書き出し」
そして「アニメ画像に変換する君」を使って変換です

雲も加えました
前回よりも動きが良くなったでしょ!?
しかしAnimateは難しい
もっと慣れないと今後が厳しそうです
ではまた次回