【色彩学】RGBとCMYKの違いって?①/RGBとCMYKの基礎知識
オーデザインチャンネルズの川口です^ ^
みなさんは、RGBやCMYKという言葉を聞いたことがありますか? これは、色の表現方法の違いを表しています
「印刷したら、PCやスマホの画面で見ていたより色がくすんでしまったんだけど、どうしてだろう」
「思ったより、色が暗く出力されてしまった」
これらは、それぞれの色の表現方法を理解していないために起こってしまいます。
今回は、RGBやCMYKについて解説し、さらに、「印刷で失敗しない色補整」について、3回にわたってご紹介したいと思います!!
目次
1)RGBとCMYKの基礎知識
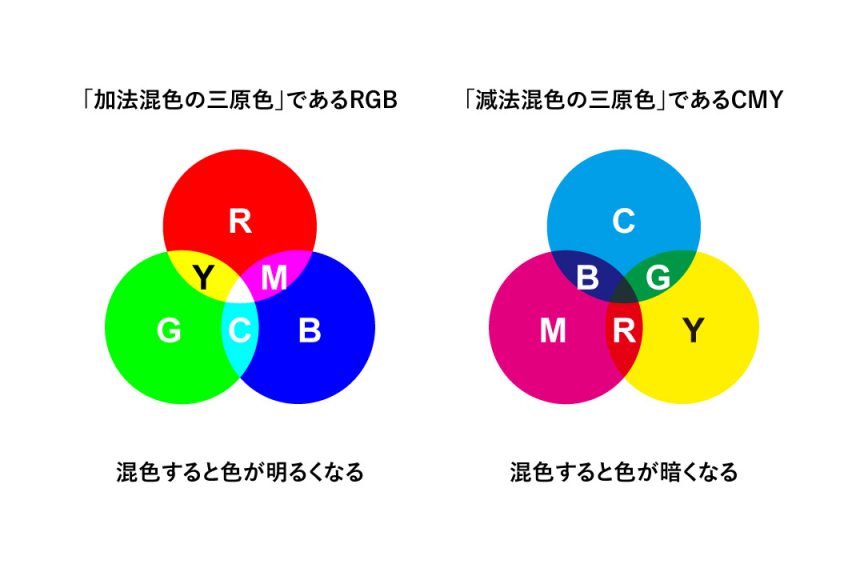
「加法混色の三原色」であるRGB
2色以上の色を混ぜ合わせて別の色を作り出すことを混色といいます。混色は、大きく分けて「加法混色」と「減法混色」の二つに分けられます。色光による混色を「同時加法混色」といい、そのもとになる色が「R(赤)」「G(緑)」「B(青)」です。
加法混色は、混色すると色が明るくなり、すべての色光が重なると、白色に見えます。
「減法混色の三原色」であるCMY
光の吸収によってもとの色より暗い色になる混色のことを「減法混色」といいます。減法混色では、「C(シアン)」「M(マゼンタ)」「Y(イエロー)」を混色することで、さまざまな色を作ることが可能です。
減法混色は、混色すると色が暗くなり、すべての色が重なると、黒に近い色に見えます。

2)RGBとCMYの混色を使用した例
RGBは、主にテレビやPC、スマホの画面などで使用されています。R、G、Bの色点が発光することで色を表現します。
CMYは、主にカラー印刷で使用されています。理論上では、各色を100%ずつ合わせると黒になるのですが、実際は真っ黒にはなりません。そのため、印刷ではK(黒)を加えたCMYKで印刷します。CMYKの4色のことをプロセスカラーといいます。
3)RGBとCMYKの色空間(カラースペース)
IllustratorやPhotoshopなどのデザインソフトでは、RGBやCMYKなどの色空間(カラースペース)を設定することができます。WebデザインはRGBカラーモードを、印刷はCMYKカラーモードを設定します。
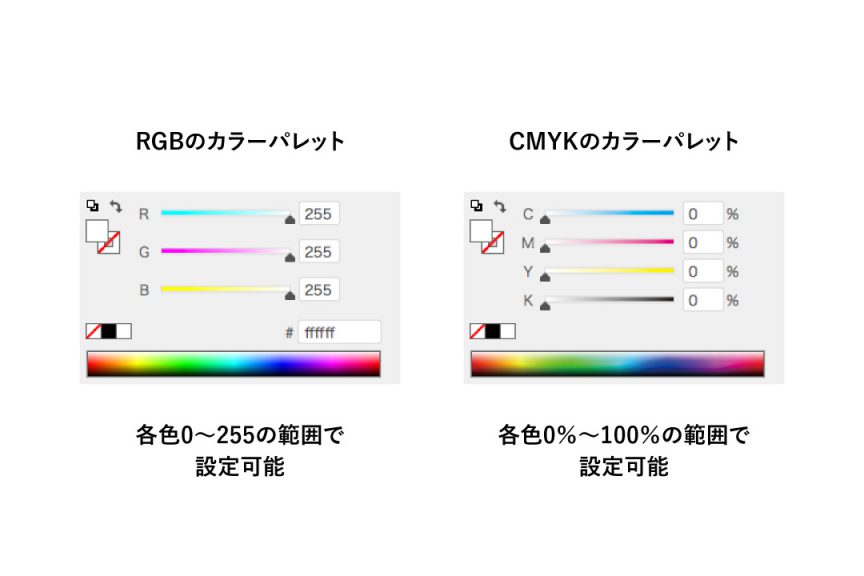
RGBカラーモード
Webサイトのデザインや映像を制作するときに使用します。R、G、Bそれぞれ0~255の範囲で256段階の明るさが設定できるので、256×3=16,777,216通りの色を表現することができます。
CMYKカラーモード
印刷物のデザインをするときに使用します。C、M、Y、Kそれぞれ0%~100%の範囲で色を設定することができます。
下記はAdobe Illustratorのカラーパレットです。このように、それぞれの色空間において、任意の数値を設定し、自由に色を作ることができます。

4)画面で見るより出力した写真が暗いのは、RGBよりCMYKの方が色の再現領域が狭いから
では、冒頭の疑問の解決をしていきましょう^ ^ 「印刷したら、画面で見ていた時より色がくすんでしまった」というあるあるな現象は、色の再現領域の違いによるものです。色の再現領域は、RGBの色空間より、CMYKの色空間方が狭くなっています。そのため、CMYK色空間では、どうしても鮮やかな色彩は表現しきれないのです。
下記に、同じ写真をRGBモードとCMYKモードにしてみました。CMYKの方が、くすんで見えると思います。


5)スマホやカメラで撮影した写真を印刷用のデータにするには
スマホやカメラで撮影した写真はRGBモードです。そのため、チラシ等の印刷用のデータを作る場合、特別な場合を除き、基本的にCMYKモードに変換しなければなりません。
次回は、RGBからCMYKへの変換についてお話しします^ ^