Design
vol.2 全力ダッシュさせよう
さがねです
前回に引き続きLINEのアニメーションスタンプを制作していきます
今回は
走るアニメーションをつくろうと思います
まず用意するイラストはこんな感じ

ではここから動きを付けていきます
前回は5フレームでしたが
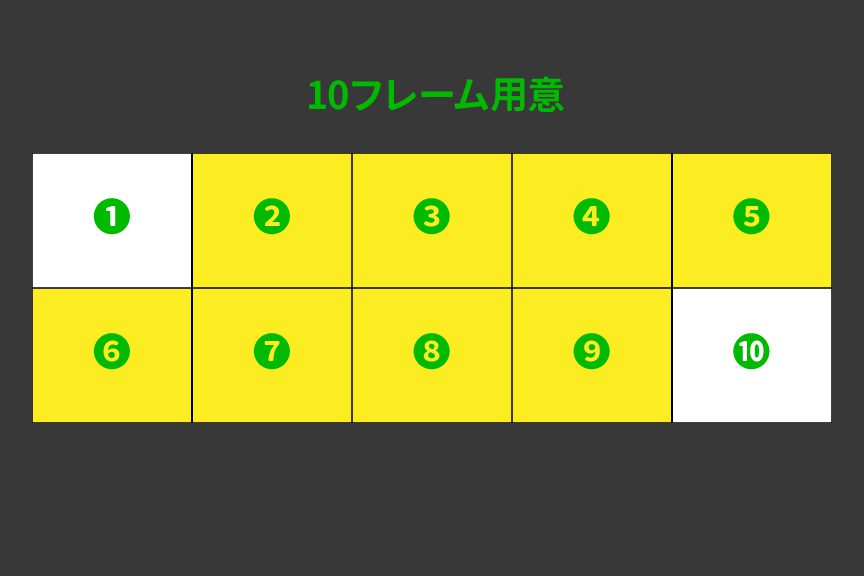
今回は倍の10フレーム用意します

左からフレームインし右にフレームアウトするアニメーションにするので
実際に走るイラストを用意するのは2〜8までの8フレーム分になります

デフォルトのイラストを中心に手足を動かして走っている風に見せます
帽子を跳ねさせたりお腹を揺らしたりして躍動感を付けましょう

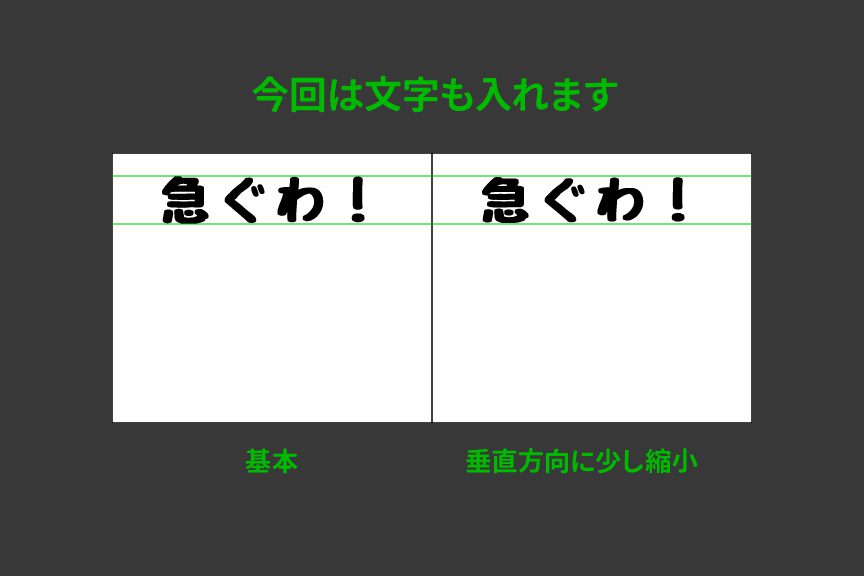
文字も入れてみます
文字にも変化を付けるため、基本形と垂直に少〜し縮小した(97%くらい)
2パターンを用意するとよいでしょう
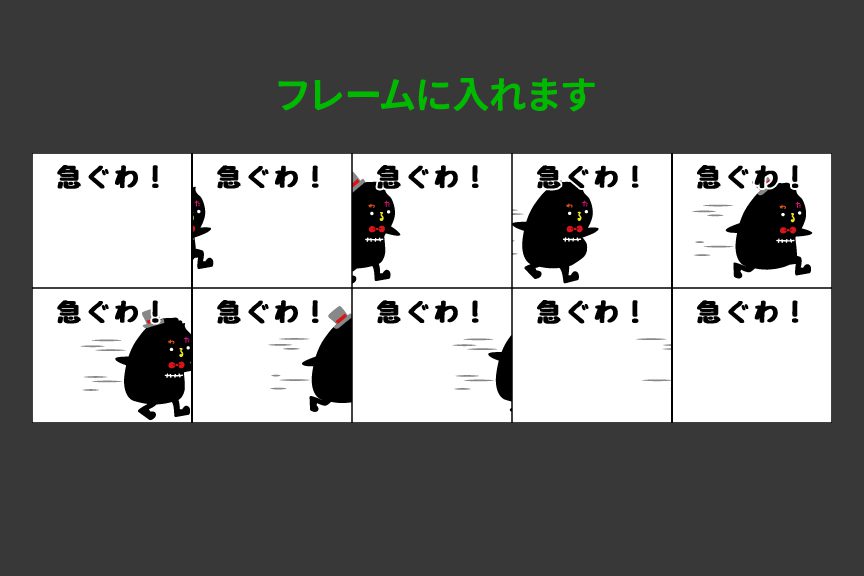
この2つを10フレームに交互に配置します

さきほど用意した走るイラストは5パターンしかありませんが
最初や最後の方は全身入ってませんのでコピペ流用しまくりましょう
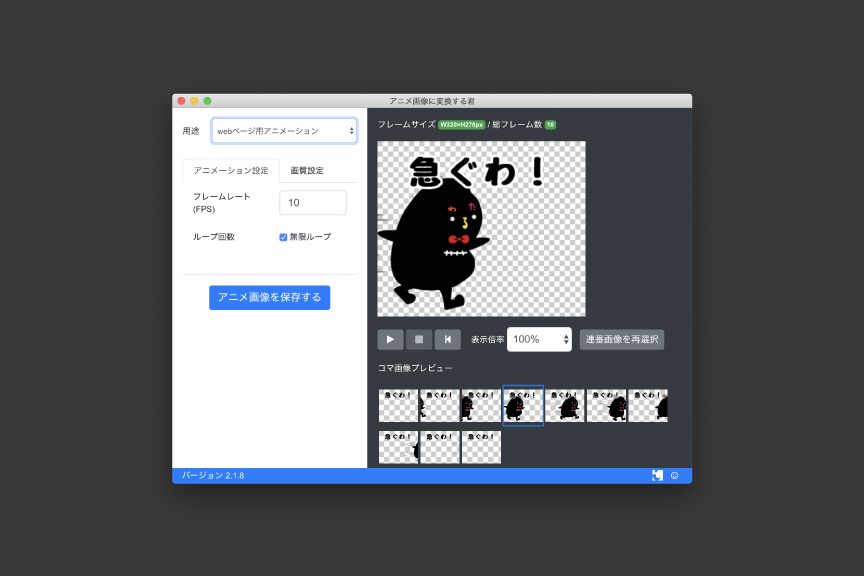
そしてpngで書き出します

あとはアプリの「アニメ画像に変換する君」を使って変換しましょう

こんな感じに仕上がりました
ちょっと文字の動きが気持ち悪いですね
なんとなくバタバタ走っているように見えますね
まだまだ改良の余地はありますが今回はここまでです
また次回