vol.1 簡単な動きをつくろう
さがねです
オデチャンには3体の妖精さんがいますが
さがねの推しは「わたるさん」です

今回からこの「わたるさん」のイラストで
LINEのアニメーションスタンプを作っていこうかなと思います
もちろん、さがね流ですのでillustrator主体です
ちなみに・・・
わたしが作成した「わたるさん」の
(動かない)LINEスタンプはこちら
まずはじめにLINEスタンプのガイドラインは
ここで長々説明するのもアレなのでリンク先を読んでみてください
https://creator.line.me/ja/guideline/animationsticker/
何はともあれとりあえず
試しにひとつ、つくってみよう!
はじめに
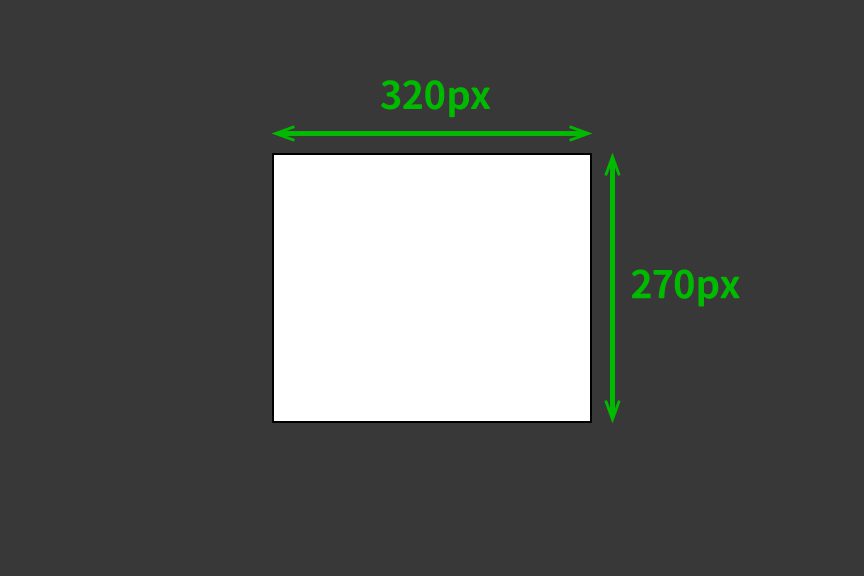
illustratorでW320px × H270pxのサイズのアートボードを作成します
アニメーションスタンプ1個あたりのフレーム(イラスト)数は
5~20フレームということなので
今回は簡単な動きにするのでアートボードは5つにします

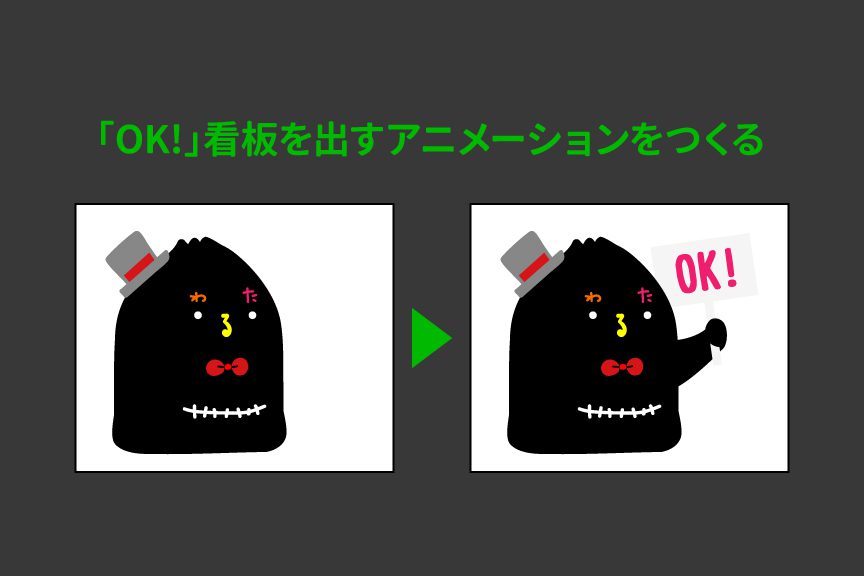
わたるさんが「OK!」の看板を下からスッと出す動きをつけます
はじまり(1フレーム)とおわり(5フレーム)のイラストを用意します

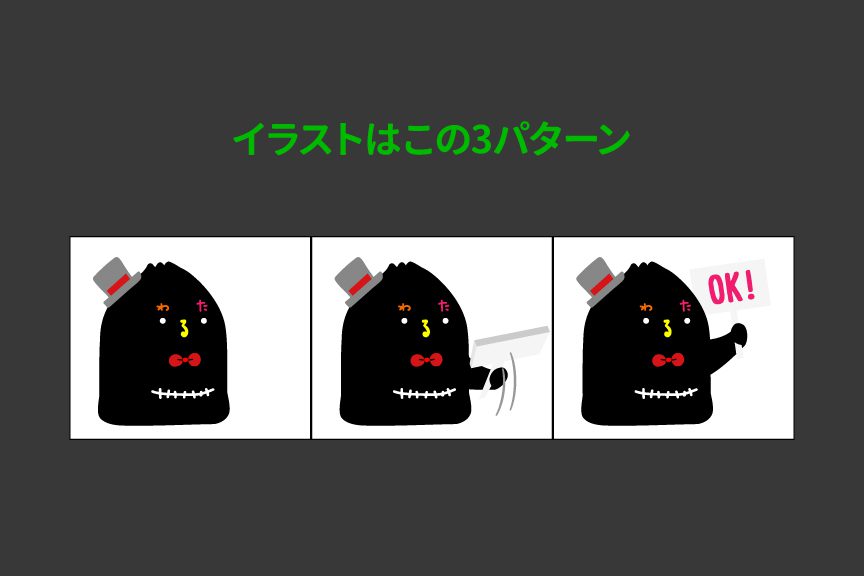
次に動作の中間部分のイラストを描きます
看板の側面や動きを表現する線を描き加えています

今回のアニメーションで使用するイラストはこの3パターンです

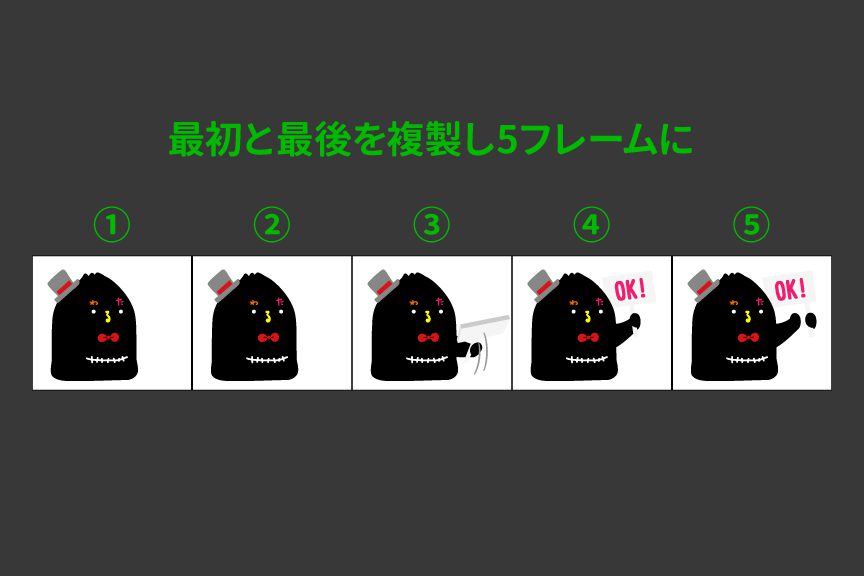
フレームは5つ必要なので
1フレームと5フレームをそれぞれひとつずつ複製します

ここからアニメーションに変換します
「ファイル」→「書き出し」→「書き出し形式…」を選び
ファイル形式をPNG(png)にします
「アートボードごとに作成」にチェックを入れましょう
5つのPNG画像ができあがります
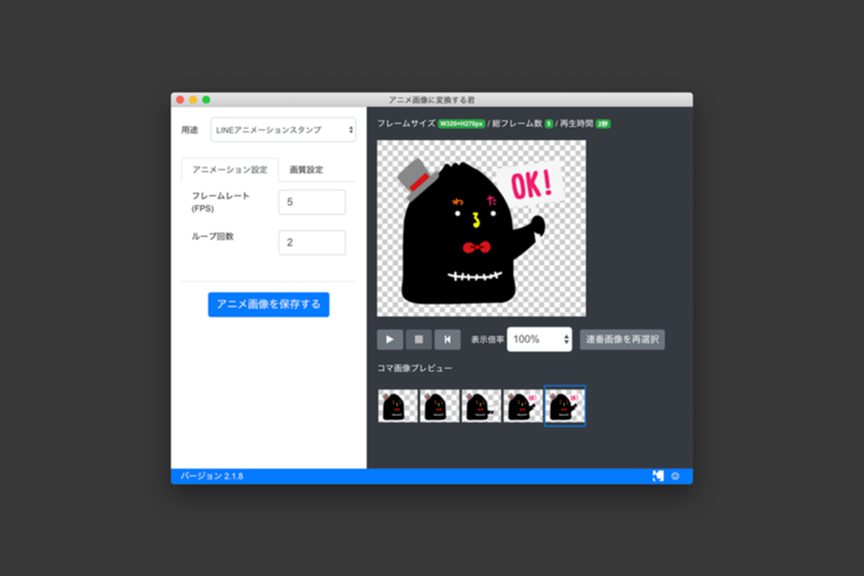
photoshopではLINEの規定のAPNGに変換できませんので
アプリの「アニメ画像に変換する君」を使ってAPNGに変換します

今回はWEB用に変換したので無限に再生されますが
LINEスタンプの場合は1~4秒でループ回数も1~4回で設定してください

こんな感じに仕上がりました
いかがでしょうか
わたし自身アニメーションの制作はど素人ですので
ブログを書く名目で色々勉強していけたらと思っています
こうやってブログを書く度に数を増やしていって
規定数に達したらリリースしちゃおうと思います
がんばるぞ~