イラストの雰囲気を変えよう
さがねです
illustratorでイラストを描こう
続けていきますね
illustratorのメリットは
一度描いた線や塗りを簡単にアレンジできること
今回は前回描いたイラストを使って
タイプの違うイラストを何点か作っていきます
臨機応変に使い分けていきましょう
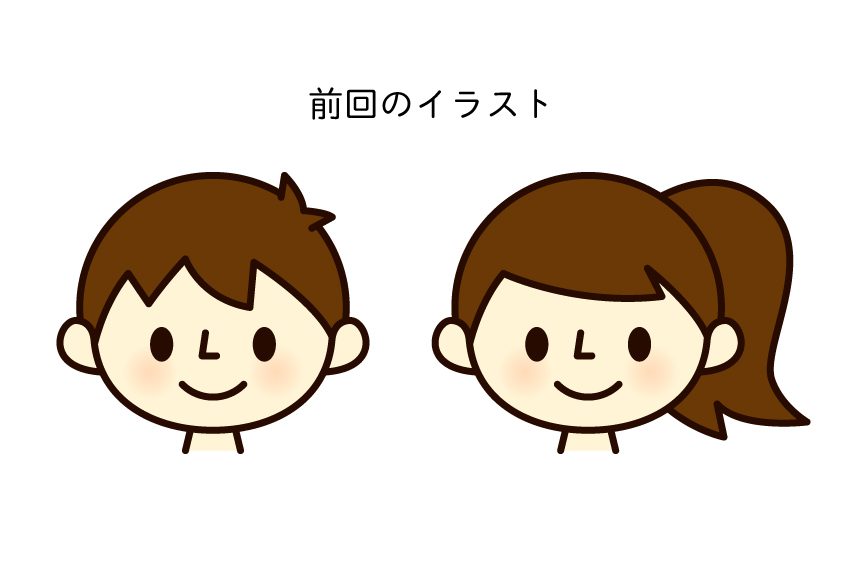
パターンA

前回のイラストですね
輪郭がはっきりしているので
説明イラストや図解したりする場合は
このタイプにすると見やすくなりますね
参考までに
さがねがお仕事で描いたイラストはこちら
子供も先生も楽しめる! 雨の日の「教室レク」
遊び方を一コマで表現しています
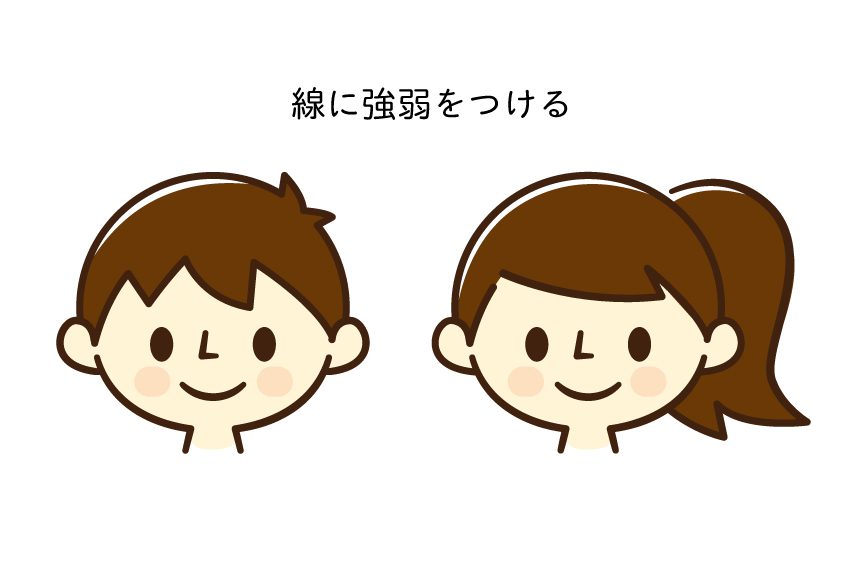
パターンB

輪郭の線に強弱を付けてみます
消しても問題ない線はできる限り消します
塗りに少し隙間を作ってみると・・・
ラフな印象になりますね
ひと工夫で印象が変わります
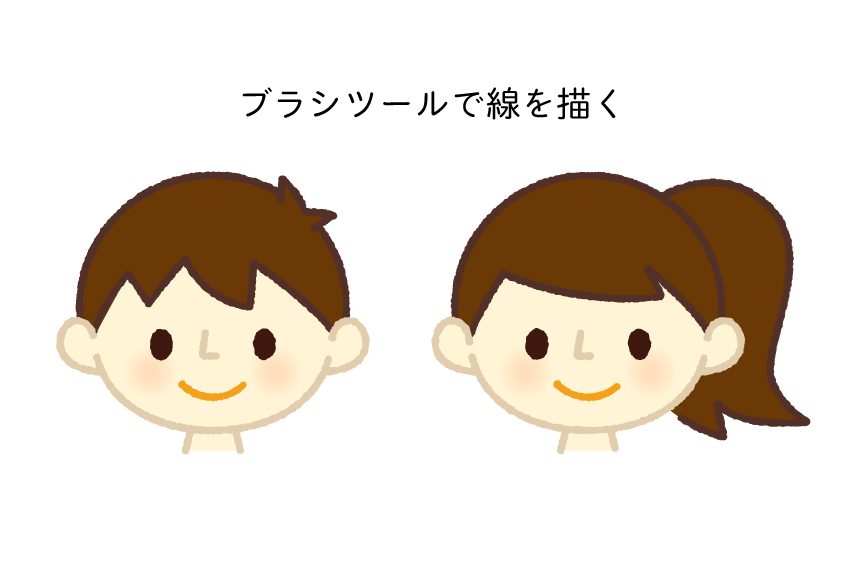
パターンC

やわらかいイメージしてみます
輪郭線にブラシツールを使用
線も塗りの色も淡めにすると効果アップ
ただしブラシツールは小さいスペースに使うイラストに使うと
データが重くなるだけであまり効果を感じられませんのでご注意を
さがねがお仕事で描いたイラストはこちら
国語力を高める音読と視写のシンプル授業
表紙のイラストです
教室の写真に溶け込むように線や塗りの色は抑えめにしています
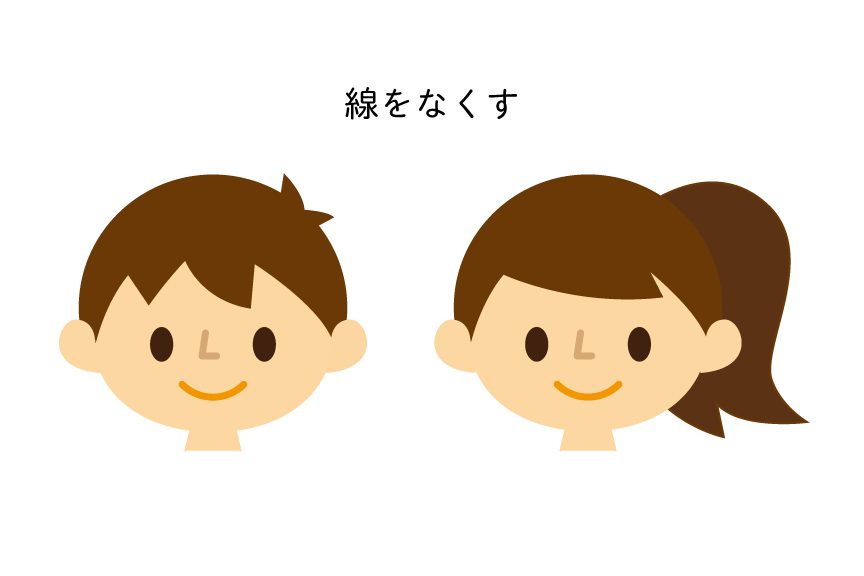
パターンD

輪郭線を無くしてしまいましょう
文字や写真が多めな場所にイラストを入れると
画面がうるさくなってしまう・・・
そんな時は輪郭線を無くして塗り色だけのイラストにしてみましょう
小さいスペースでもすっきり見せることができます
かの有名な「いらすとや」さんもこのタイプのイラストですね
さがねがお仕事で描いたイラストはこちら

カラーで基本がわかる!「音楽」「図画工作」「家庭」の授業5・6年
こんな感じで少しのアレンジで違う雰囲気を出せますね
今回はここまでです。また次回お会いしましょう!