【Web】ウェブアクセシビリティが向上する!写真にalt(オルト)属性を設定しよう
オーデザインチャンネルズの川口です^ ^
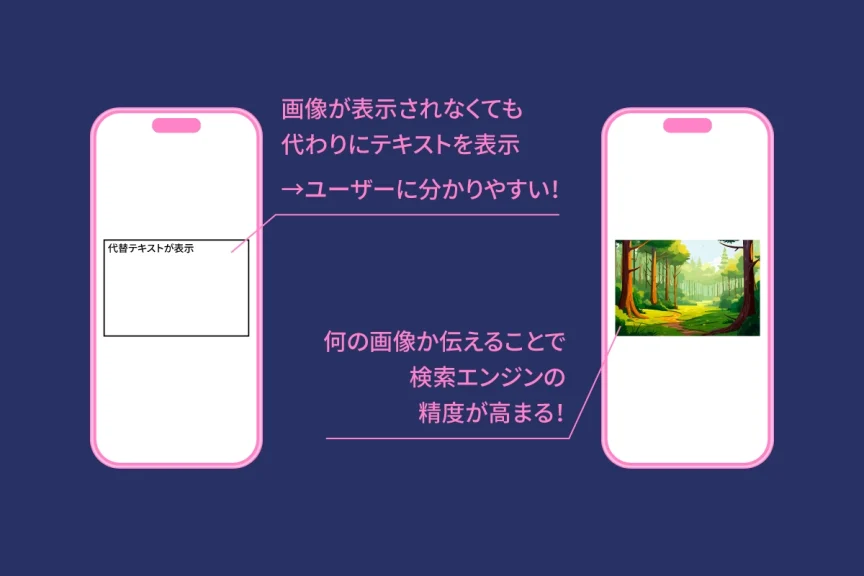
みなさんは、「alt(オルト)属性」という言葉をご存じでしょうか。Webサイト上の画像が何らかの原因で画面に表示されない場合、その代わりに表示されるテキスト情報のことで、「代替テキスト」とも呼ばれます。これを設定しておくことで、ウェブアクセシビリティに配慮した、ユーザーにとって親切なサイト設計につながります。
今回は、このalt属性(代替テキスト)についてご説明できたらと思います。

alt属性(代替テキスト)とは、画像に設定するテキストのこと
alt属性(代替テキスト)とは、画像に設定するテキストのことです。接続環境が悪いなどの理由でサイトの画像が表示されない(読み込まれない)場合、設定したテキストが表示されます。このことにより、ユーザーは少なくとも「ここにどんな写真が挿入されているか」を想像することができます。
また、検索エンジンに対しても有効で、「サイトに何の画像が挿入されているか」を伝えることができます。検索エンジンは画像をテキスト情報として読み取ることができるので、画像検索での上位表示もねらえます。

ウェブアクセシビリティが向上する
ウェブアクセシビリティとは、「政府広報オンライン」にて、次のように説明されています。
ウェブアクセシビリティは、ウェブにおけるアクセシビリティのことです。利用者の障害などの有無やその度合い、年齢や利用環境にかかわらず、あらゆる人々がウェブサイトで提供されている情報やサービスを利用できること、またその到達度を意味します。
ウェブアクセシビリティとは? 分かりやすくゼロから解説!/政府広報オンライン
▼引用元
https://www.gov-online.go.jp/useful/article/202310/2.html
「誰もが利用しやすいWebサイトを制作することが大事」ということなのですが、画像にalt属性(代替テキスト)を設定することで、前述したとおり、ユーザーや検索エンジンの利便性が高まり、ウェブアクセシビリティの向上につながります。
スクリーンリーダーを使用するユーザーにも役立つ
スクリーンリーダーとは、視覚障害のある方や高齢者などが利用する、コンピュータの画面読み上げソフトウェアです。画像においては代替テキストを読み上げてくれますので、ウェブアクセシビリティにつながります。
適切なテキストを設定しよう
例えば、この「ラベンダー」の画像で見ていきましょう。この写真にalt属性(代替テキスト)を設定する場合、どんなテキストが良いでしょうか。

一般的には、具体的かつ簡潔なテキストがいいとされています。
Googleでは次のように説明されています。
▼画像の SEO ベスト プラクティス | Google 検索セントラル
https://developers.google.com/search/docs/appearance/google-images?hl=ja
このページを見ながら、私なりに考えてみました。
良い例)ラベンダー
最も良い例)モンシロチョウが止まっているラベンダー
悪い例)ラベンダー モンシロチョウ 紫 緑 田んぼ 晴れ
悪い例であげた通り、キーワードの列挙(キーワードの乱用)はよくないようです。具体的に、でも、分かりやすく説明してあげるのがベストです。
WordPressで設定するには?
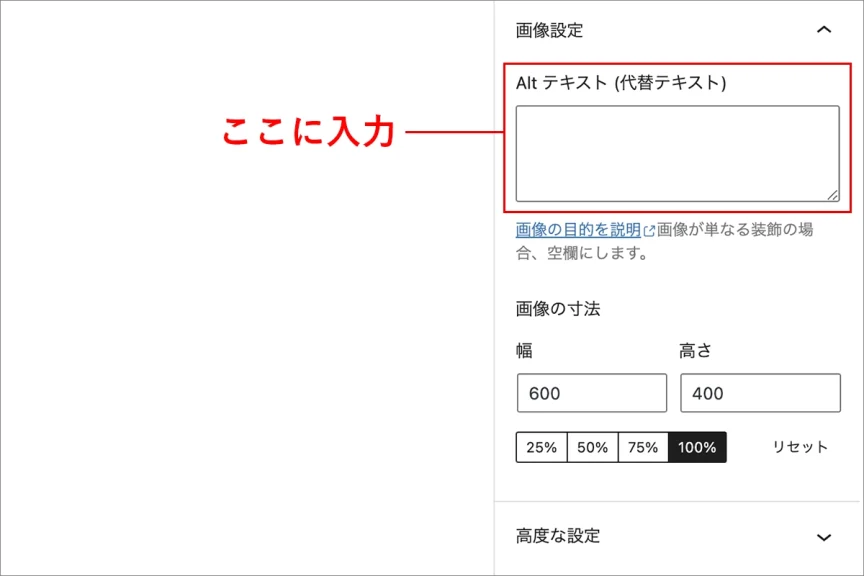
記事作成する際、この部分に入力します。画像を挿入した時に、あわせて設定してしまいましょう。

誰もが使いやすいサイトを
ウェブアクセシビリティの重要性はますます高くなっていきます。alt属性(代替テキスト)を設定しサイトのUXを高め、少しでも伝わるコンテンツを制作していきたいですね ^ ^
ではまた。